ESP32驱动TFT显示屏(配置+自定义字库)
一、准备工作
(一)硬件设备
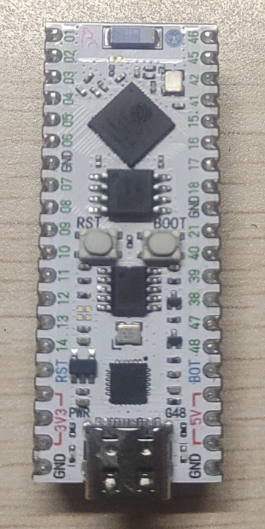
ESP32开发板(本文所使用的是嘉立创的ESP32S3R8N8)

1.8寸TFT显示屏(型号:ST7735S)

(二)软件环境
编译软件:Arduino IDE 2.3.2
ESP32开发板包:esp32 2.0.14
TFT显示驱动:TFT_eSPI 2.5.43
processing软件 用于生成字库
注意:
- ESP32开发板包的版本不能高于2.0.14,否则烧录后,显示屏无法正常工作(白屏)
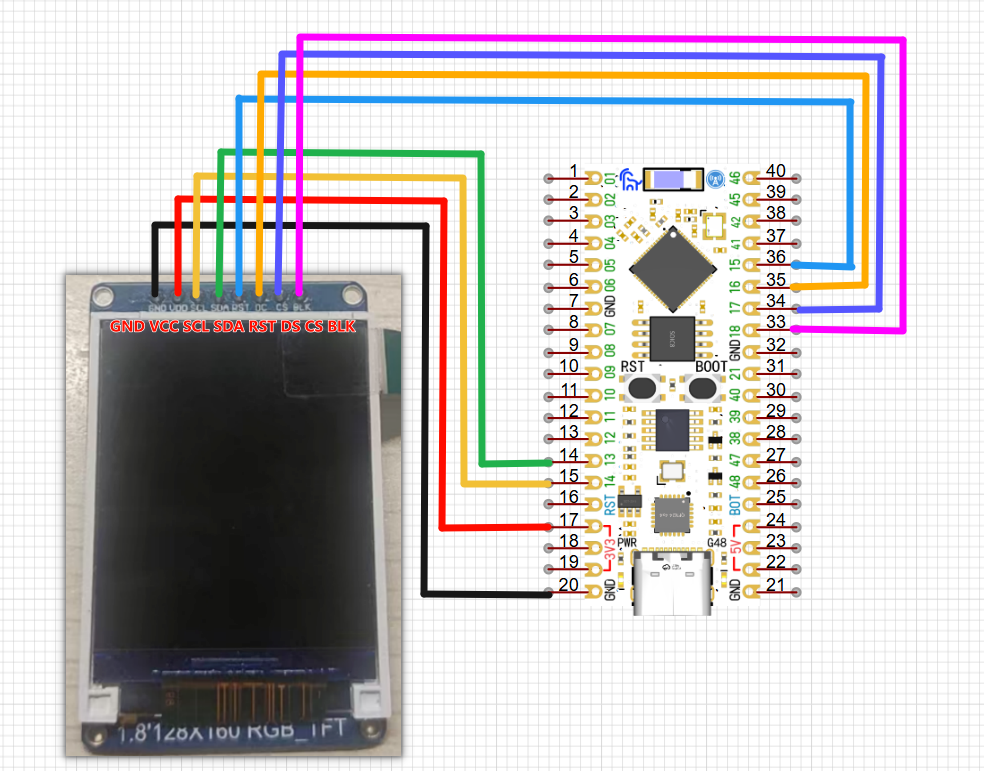
二、硬件连接

三、软件设置
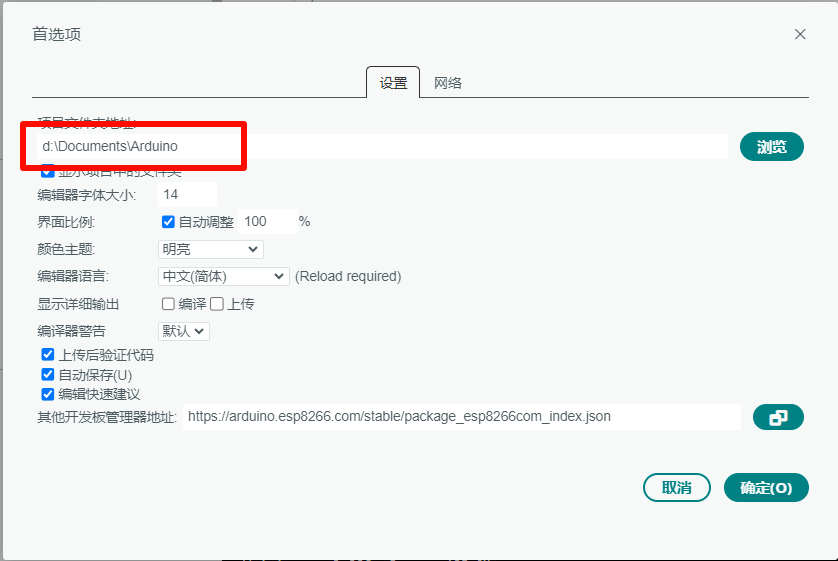
- 在Arduino IDE中安装ESP32开发板包和TFT_eSPI库后,打开Arduino的项目文件夹目录(可在IDE的文件->首选项中查看),然后打开libraries/TFT_eSPI/User_Setup.h

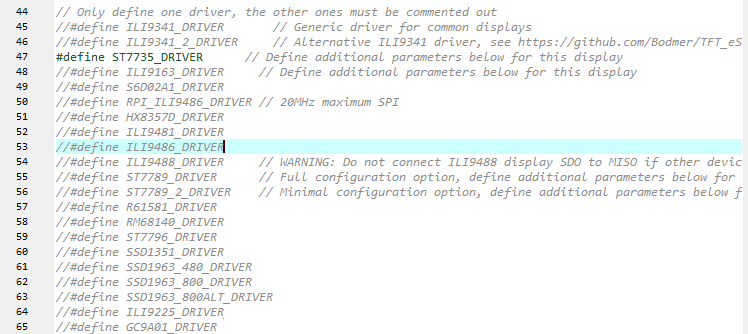
- 定义驱动,打开User_Setup.h后,找到 “// Only define one driver, the other ones must be commented out” 这一行,将原来的define注释掉,并且取消注释 #define ST7735_DRIVER

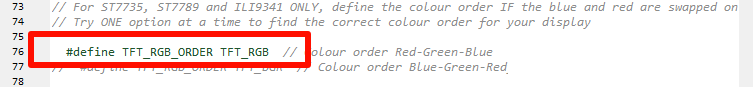
- 定义颜色顺序,找到 #define TFT_RGB_ORDER TFT_RGB 取消掉注释(在76行)

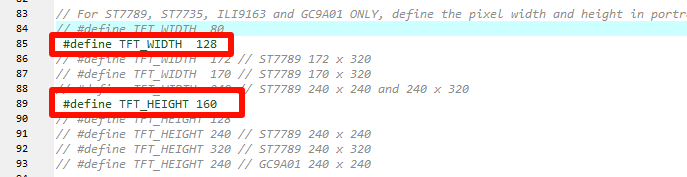
- 设置显示屏的长宽像素,我的是1.8寸,也就是128x160,找到下面的83行开始,分别找到 “#define TFT_WIDTH 128” 和 “ #define TFT_HEIGHT 160” 取消注释

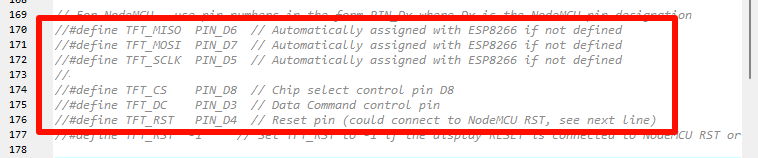
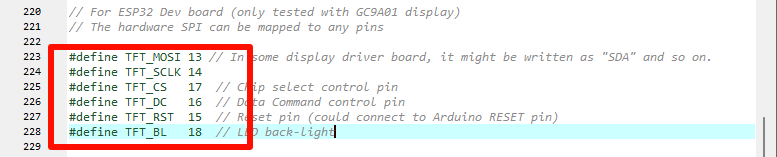
- 引脚定义,找到170行开始,将默认的引脚定义注释掉,然后找到223行取消掉注释,并且将引脚号修改成我们前面设置的引脚号


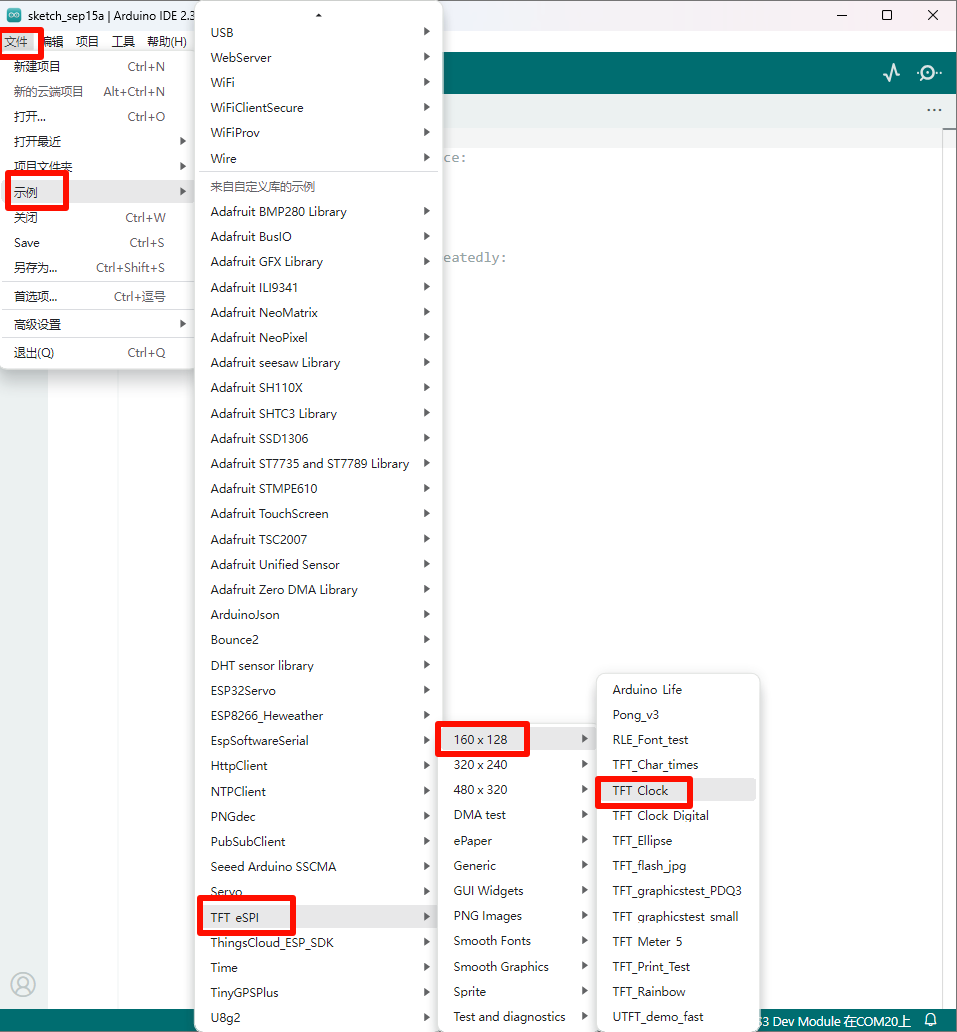
- 测试例程,打开IDE,点左上角的文件->示例->TFT eSPI->160*128->TFT Clock 例程,设置好串口和板子之后,点击上传,能够正常显示,就说明配置成功了。

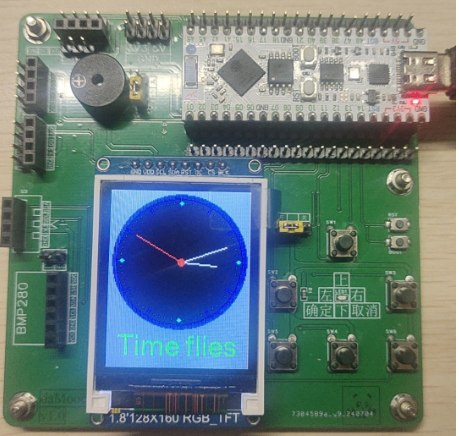
测试成功则如下:

- 注意:
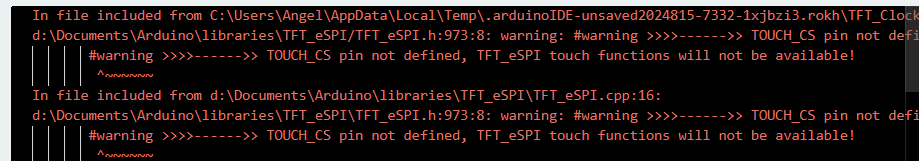
- 如果在编译的时候,出现下面这些警告是因为我们没用定义TOUCH_CS引脚,并不会影响我们操作TFT屏,可以忽略。
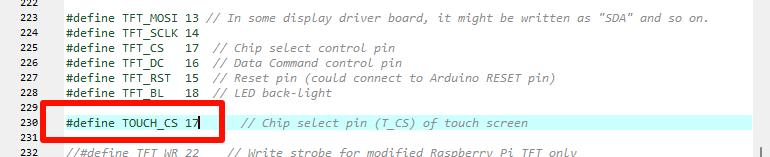
- 如果觉得不舒服,可以在User_Setup.h文件中找到230行,也就是定义引脚的后面,将 #define TOUCH_CS 取消注释,然后设置一个不会影响操作的引脚就可以了。


四、自定义字库显示
(一)生成Unicode代码
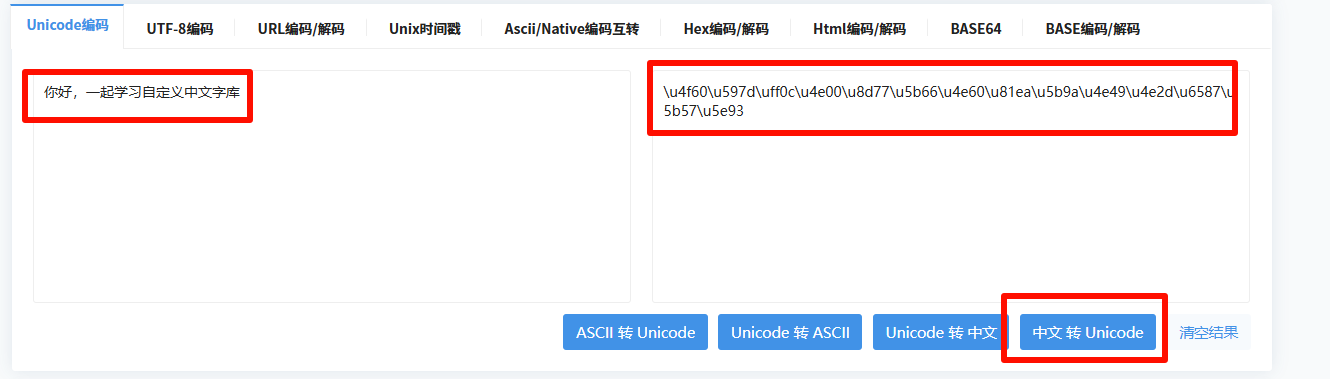
确定好需要生成的汉字后,打开Unicode编码转换,将需要自定义的文字(符号也可以)粘贴,然后点击 “中文 转 Unicode” 就可以得到转换后的Unicode编码

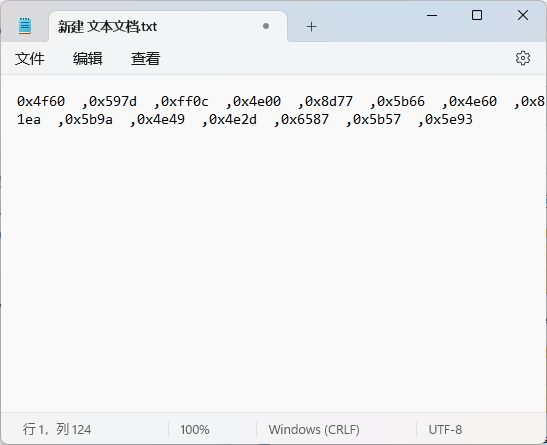
然后将得到的Unicode编码改写成0x开头的数据备用

(二)生成字库
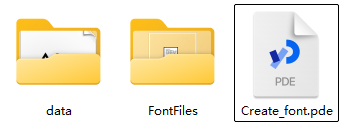
- 安装好processing后,再次打开TFT_eSPI库的目录,然后打开到Tools\Create_Smooth_Font\Create_font 目录下
- data文件夹是用来存放字体的
- FontFiles文件夹是用来存放生成的字库的
- Create_font.pde是官方自带的生成字

- 打开 C:\Windows\Fonts 找到自己适合的字体,然后复制粘贴进data文件夹里面,这里我选择的是新宋体(simsun)

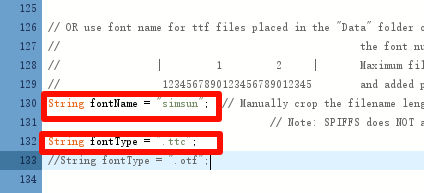
- 打开Create_font.pde,在130行的字体名称改成刚刚放进data文件夹里面的字体名称,然后在132行,根据字体文件的后缀修改成对应的后缀就行了。我所用到的字体名字叫做simsun,后缀是.ttc

- 在137行设置所生成的字体的大小,这里我选择的是24

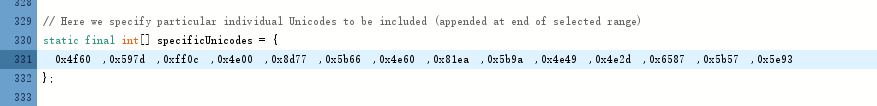
- 在330行找到specificUnicodes数组,将里面的内容清空,然后把前面转换并且改好格式的Unicode编码粘贴进来

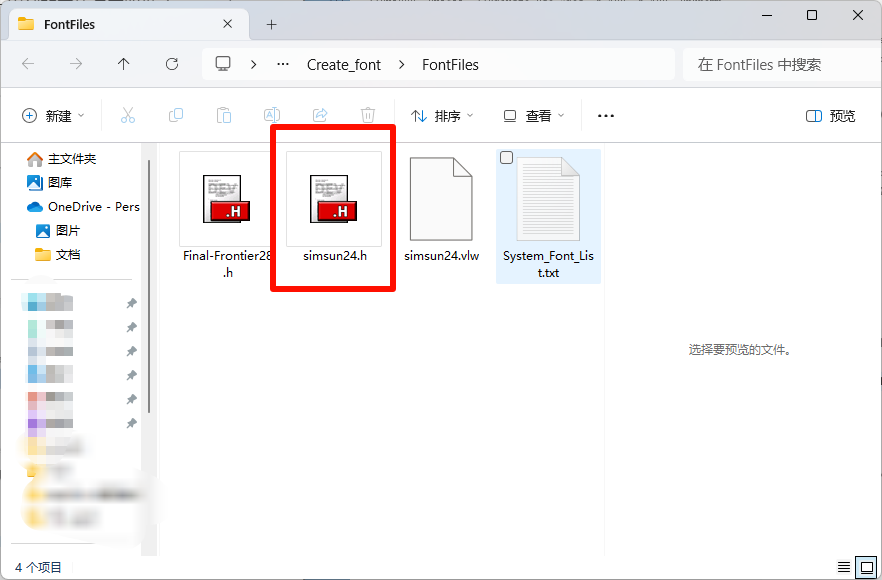
- 然后点击运行,就可以在FontFiles文件夹里面看到生成的字库了(运行后会有一个预览窗口,直接关闭就可以了)

(三)使用字库
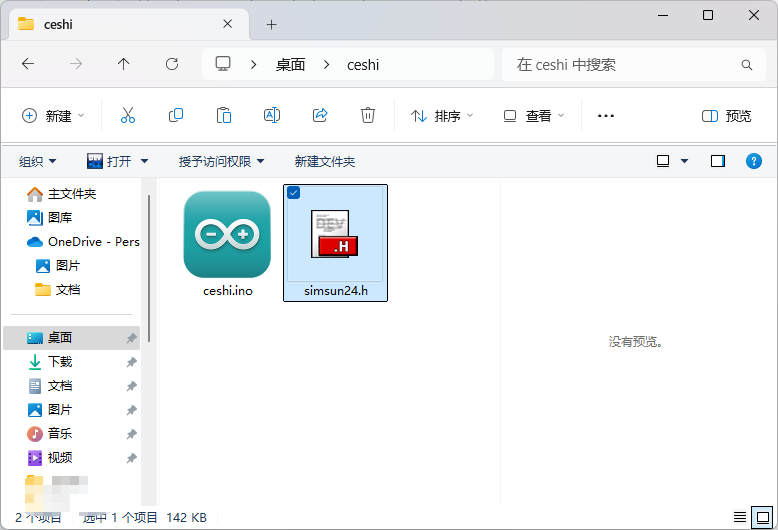
- 打开Arduino IDE,新建一个项目并且保存,然后打开项目根目录,将前面所生成的.h文件放到根目录里面

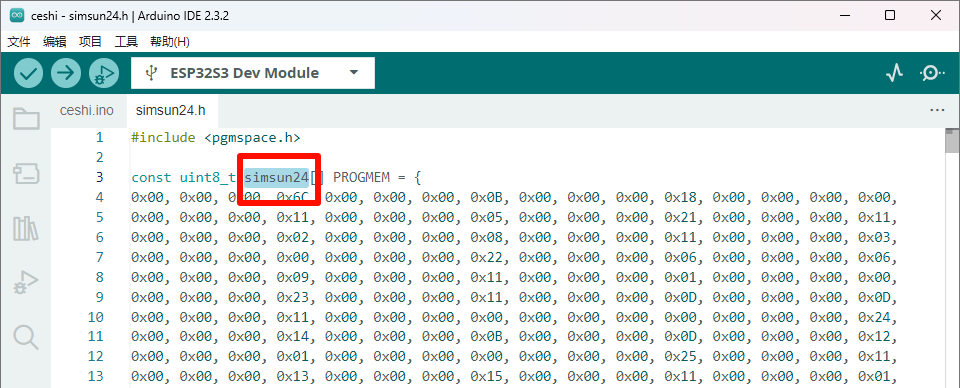
- 进入IDE就会发现多了一个.h文件出来,我们点进去,就可以看到字库的名字了,我这里是 “simsun24”

- 在项目文件里面写入以下代码,然后编译运行就可以了。
1 |
|
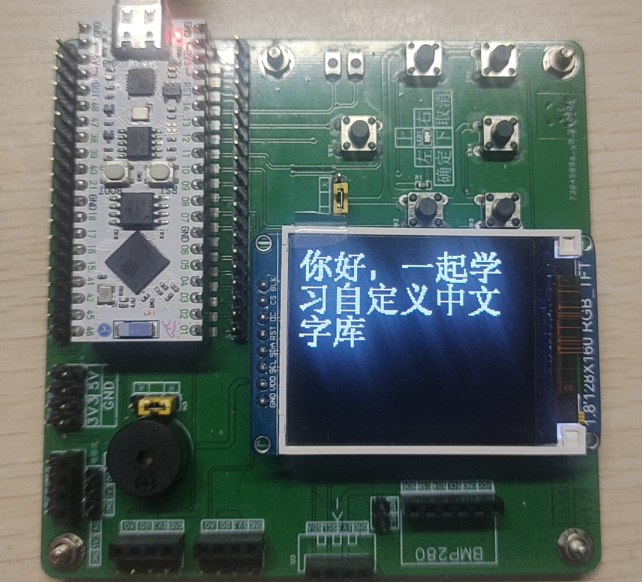
最后效果如下:
五、总结
如果要使用TFT_eSPI库驱动别的显示器,得去官方去查询是否支持所使用的开发板或者显示器,如果支持就可以通过修改User_Setup.h里面的配置文件来使用。更多例程或者介绍请自行查阅官方资料。
-------------本文结束!感谢您的阅读-------------